接著來講講DataTables的設定與事件, 希望可以這回合結束掉它![]()
![]()
![]()
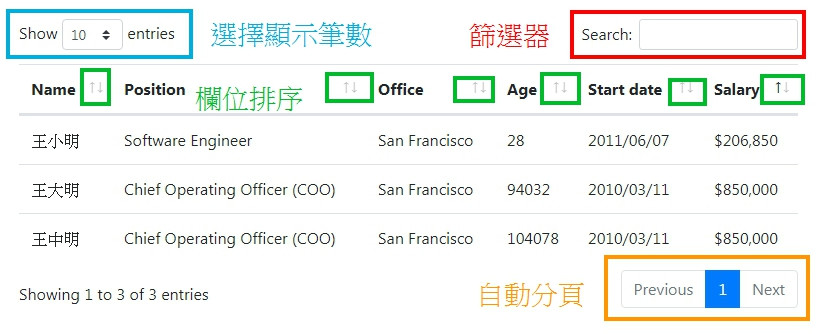
DataTables如果都不做任何設定下, 本身就有預設一些好用的功能了, 例如:

基本上這些功能就以足夠拿來在一般看板使用
這些預設的功能, 就會有開關可以在元件初始化的時候去做設定
假如今天我只要單純顯示表格就好, 不要這些功能, 可以這樣來寫:
$('#example').DataTable({
"searching": false, //搜尋功能, 預設是開啟
"paging": false, //分頁功能, 預設是開啟
"ordering": false //排序功能, 預設是開啟
});
那要怎麼知道有哪些東西是可以做設定的?
DataTables有提供文件可以參考, 裡面包含很多細項設定, 就不一一列舉, 只講幾個簡單的以及自己在開發上常用的來帶過
例如原本預設的筆數選單有10筆,25筆,50筆,100筆
假設今天我覺得這樣有點太多了, 我只想給使用者10筆跟20筆的選項, 可以這樣設定:
$('#example').DataTable({
"lengthMenu": [10, 20]
});
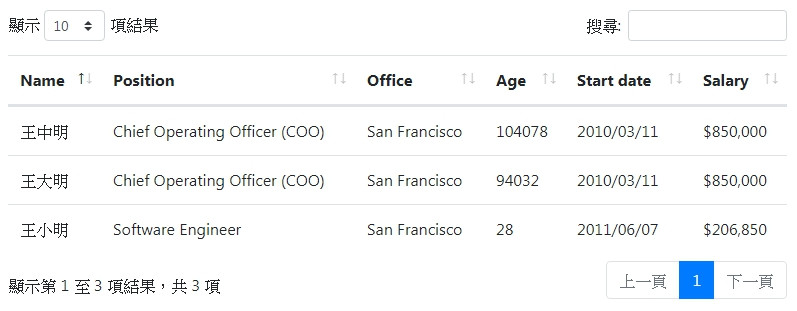
這邊我本來以為是多國語系的設定, 殊不知是自己去改畫面上要顯示的文字, 很神奇, 可能是作者覺得這樣比較省事(?)
//設定中的"_XXXX_"是套件的數據替換, 可以不帶入, 另外, 名稱不同的話會被當作純文字顯示
$('#example').DataTable({
"language": {
"processing": "處理中...",
"loadingRecords": "載入中...",
"lengthMenu": "顯示 _MENU_ 項結果",
"zeroRecords": "沒有符合的結果",
"info": "顯示第 _START_ 至 _END_ 項結果,共 _TOTAL_ 項",
"infoEmpty": "顯示第 0 至 0 項結果,共 0 項",
"infoFiltered": "(從 _MAX_ 項結果中過濾)",
"infoPostFix": "",
"search": "搜尋:",
"paginate": {
"first": "第一頁",
"previous": "上一頁",
"next": "下一頁",
"last": "最後一頁"
},
"aria": {
"sortAscending": ": 升冪排列",
"sortDescending": ": 降冪排列"
}
}
});

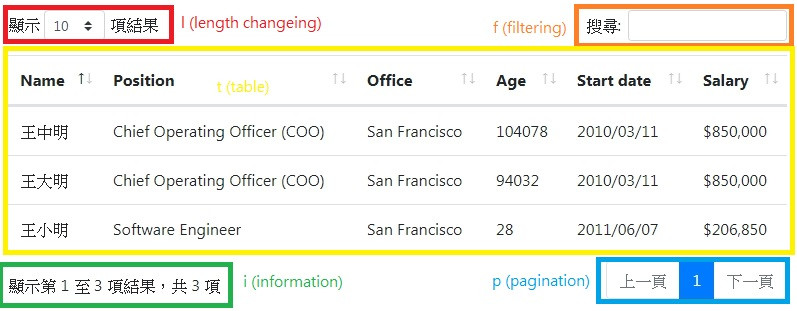
設定DOM之前, 要先了解它的規則, 在DOM的設定上是以DataTables在畫面上呈現的元件來切割重新擺放, 大至切分為:

再來是包裹的規則, 是使用<跟>符號包夾來做為div, 其中內容可以加入元件id及class樣式, 這部分的設定要搭配CSS套件, 以我自己在開發上最常用的Bootstrap為例, 預設的DOM寫法是:
$('#example').DataTable({
"dom": `<'row'<'col-sm-12 col-md-6'l><'col-sm-12 col-md-6'f>>
<'row'<'col-sm-12'tr>>
<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>`
});
解析出來的html會長成這樣:
<div class='row'>
<div class='col-sm-12 col-md-6'>
// length changeing
</div>
<div class='col-sm-12 col-md-6'>
// filtering
</div>
</div>
<div class='row'>
<div class='col-sm-12'>
// table & processing
</div>
</div>
<div class='row'>
<div class='col-sm-12 col-md-5'>
// information
</div>
<div class='col-sm-12 col-md-7'>
// pagination
</div>
</div>
假設要把pagination放到上面, information要拿掉不使用, length changeing放到下面, 可以這樣改寫:
$('#example').DataTable({
"dom": `<'row'<'col-sm-12 col-md-5'f><'col-sm-12 col-md-7'p>>
<'row'<'col-sm-12'tr>>
<'row'<'col-sm-12 col-md-6'l>>`
});
其實加入數據的方式很多種, 例如最簡單的一開始就先把table內容做好, 再做套件初始化, 但假設今天數據變動, 又要再重新做一次table, 或是頁面整個重新整理, 也太搞肛了![]()
所以現實中數據基本上都改成以動態方式來加入, 這邊講的方式, 也是最常用的Ajax技術來加入數據
那他的寫法就跟jQuery的ajax()幾乎是一模模一樣樣:
$('#example').DataTable({
"ajax": {
"url": "XXX", //要抓哪個地方的資料
"type": "GET", //使用什麼方式抓
"dataType": 'json', //回傳資料的類型
"success": function(){
console.log("你是右邊!!")
}, //成功取得回傳時的事件
"error": function(){
console.log("資料取得失敗 回去檢討檢討")
} //失敗事件
}
});
比較需要注意的是, 抓回來的資料最外層必須用key值"data"來包住, 例如:
{
'data':
[{
'name': '王小明',
'age': '25',
'startdate': '20110607'
},{
'name': '王中明'
'age': '40',
'startdate': '20100311'
},
...
]
}
數據接回來之後, 基本上會自動做欄位對應, 例如name對應到第一欄, age對應到第二欄, startdate對應到第三欄...等等依此類推
但假設今天後端丟回來的資料, 我只想知道他的姓名跟年齡而已呢?
這時候就可以用手動設定欄位對應的方式, 寫法如下:
$('#example').DataTable({
"ajax": {
//取得數據內容
},
"columns": [
{ "data": "name" }, //第一欄使用data中的name
{ "data": "age" } //第二欄使用data中的age
]
});
假設今天startdate我也要放進去, 但我需要改成yyyy/MM/dd的格式, 這時候就可以在數據對應到欄位時, 做渲染數據的動作, 再顯示到畫面上, 例如:
$('#example').DataTable({
"ajax": {
//取得數據內容
},
"columns": [
{ "data": "name" }, //第一欄使用data中的name
{ "data": "age" }, //第二欄使用data中的age
{
"data": "startdate",
"render": function (data, type, row, meta) {
return data.substr(0,4)+'/'+data.substr(4,2)+'/'+data.substr(6,2);
}
}, //第三欄使用data中的startdate
]
});
這邊有看到渲染的方式是在原本的data後面加入render方法, 而後面的function有帶入四個參數, 這邊只用到其中的data, 也就是當前欄位的數據, 其他的欄位說明及用法可以參考這邊的function render區塊, 例如row可以判斷是第幾列, type可以判斷數據的型別等等
竟然真的沒辦法這回合結束掉, 事件只好留到趴3再來記錄了![]()
![]()
![]()
下週見~![]()
![]()
![]()
